RPG ツクール MZ のプラグインだよ。
このプラグインは、画面にゲージを表示できるよ。好感度や耐久の限界値など、ゲームに合わせて使ってね。
一応、英語の説明も書いとくね。同じ内容だよ。
This is a plugin for RPG Maker MZ.
This plugin can display gauges on the screen. Use it according to your game, like for showing affinity levels or durability limits.

(c)2020 Gotcha Gotcha Games Inc.
もくじ
ダウンロードはこちら
.zipで置いてます。使い方も説明するね。
RPG Maker MZ plugins free download.
Commercial and Non-Commercial Use Allowed.
利用規約:商用ゲーム利用可。
自由に使ってね。
使い方
How to use
zipを解凍する。
When you extract the ZIP file, it becomes a JS file.
jsって形式にしてね。
めっちゃ詳しく説明します

このプラグインは入れただけで使えるよ。
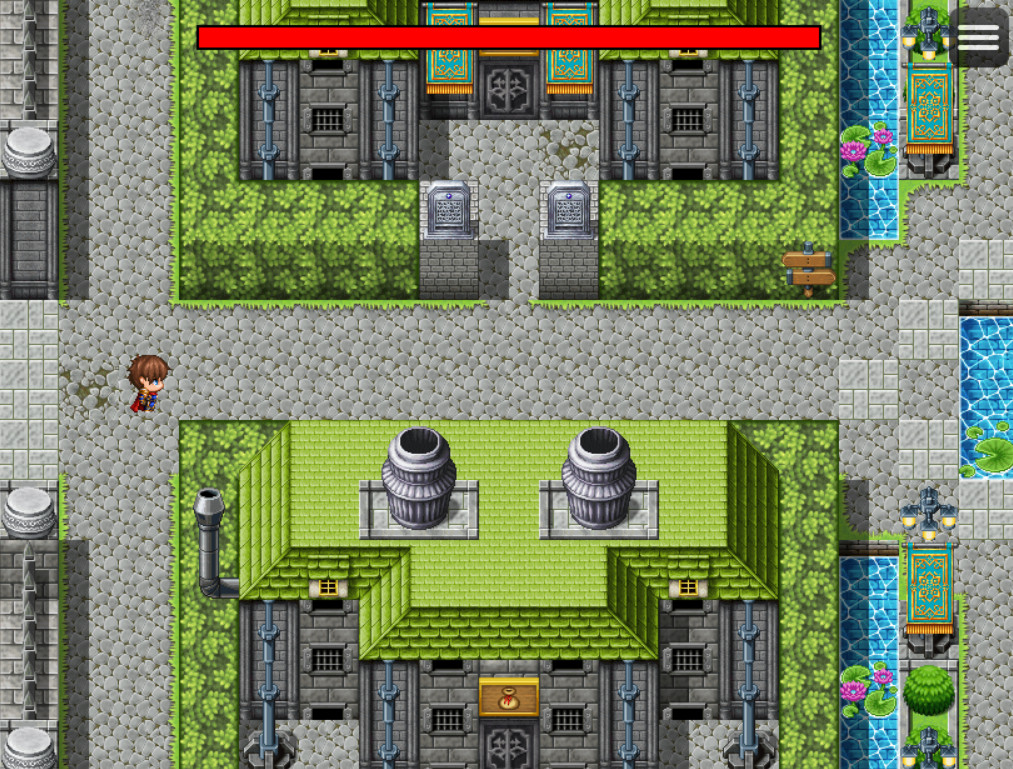
好きにカスタマイズすることもできるから、上の画像を例に説明するね。

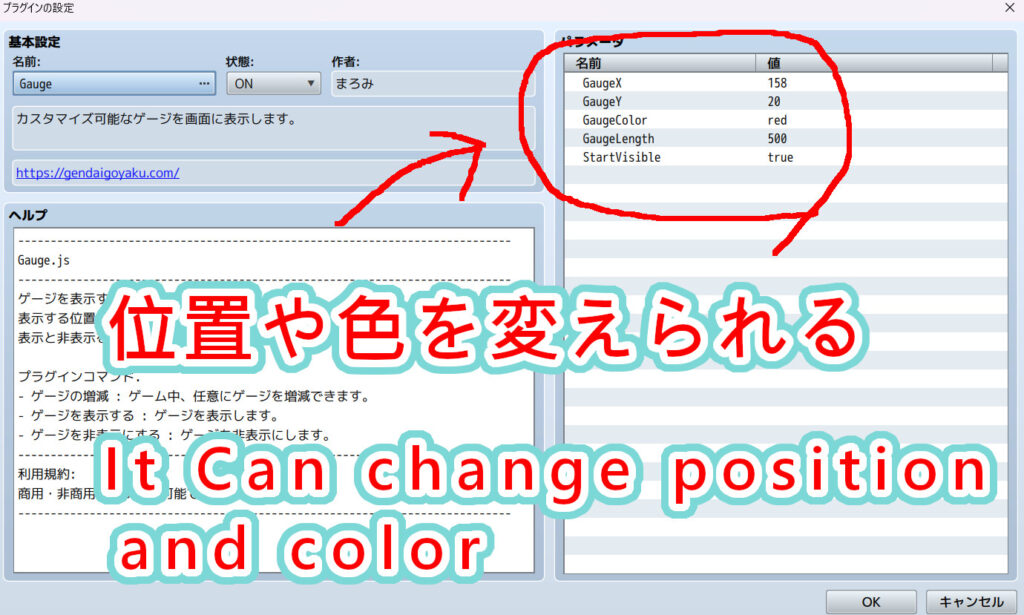
「ツール」→「プラグイン管理」から、このプラグインをダブルクリックすると、設定画面が出るよ。
GaugeXとGaugeYって見つけられるかな? これはゲージの位置を変えられるよ。X座標とY座標のことだよ。
GaugeXを大きくすると、ゲージは画面の右へ移動するよ。
GaugeYは大きくすると、ゲージが画面の下に移動するよ。
これね、ゲーム画面の左上の座標が(0, 0)だよ。マイナスの値は無し。
Yは0が画面のいちばん上で、数値が大きくなると下に進むから、数学が得意な人は変に感じるかもしれないところに注意してね。
数値を大きくしすぎると画面の外に出てしまって表示されなくなるから上手に調整してね。
GaugeX moves horizontally, GaugeY moves vertically.
次は、GaugeColorを探してね。
これは色を変えられるよ。
赤とか青とか書きたいところだけど、ツクールに伝えるには、半角アルファベットで、しかも英語で書かないといけないから注意してね。
初期設定は red で、これは赤色になるよ。
ためしに yellow にしてみよう。黄色になるはずだよ。
他にも、紫の purple や、ピンク pink も使えるよ。
もし使える色を全部知りたいときは「カラーネーム」で調べてみてね。
それから、GaugeLenght はゲージの長さだよ。短いゲージにしたり、長いゲージにしたりできるよ。
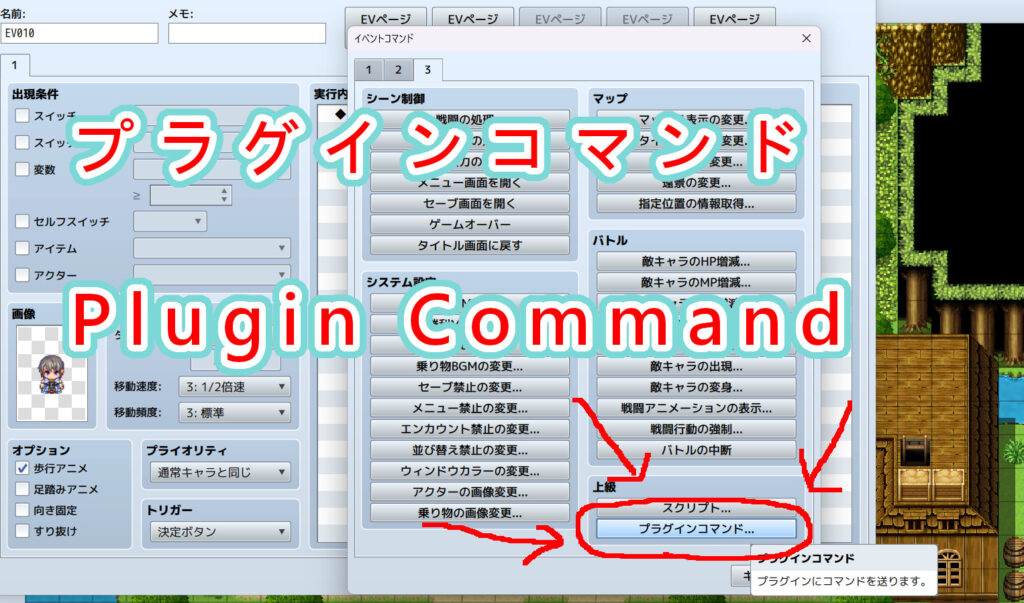
プラグインコマンドでゲージをためたり、減らしたりできる。

プラグインコマンドはここにあるよ。
ふつうにイベントを作るときに、他のイベントと同じように設定するよ。
あなたのゲームに合わせて使ってね。

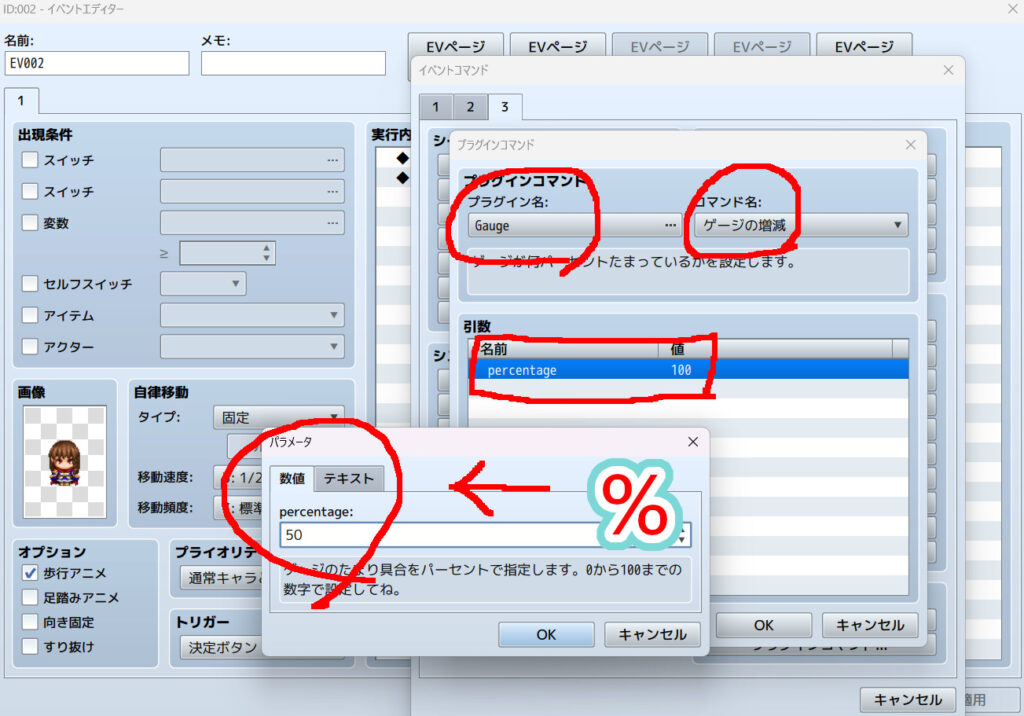
ゲージを増減するコマンドを探してね。
ここでは50に設定したよ。
50だと、ゲージは50%になるよ。

イベントが実行されるとこんな感じ。
好きなタイミングで増やしたり減らしたりしてね。
画像ファイルをつくろう
Let’s create an image file.
ペイントソフトは、ウィンドウズ標準のペイント(Windows Paint)でも、絵が得意ならフォトショップ(photoshop)や、クリスタ(Clip Studio Paint)でも、何でもオッケー。
絵のファイルだけど、絵っていうか文字なので、あなたのゲームに合わせて作ってね。
文字を画像にして RMMZ\”あなたのゲームのタイトル”\img\pictures に保存しよう。
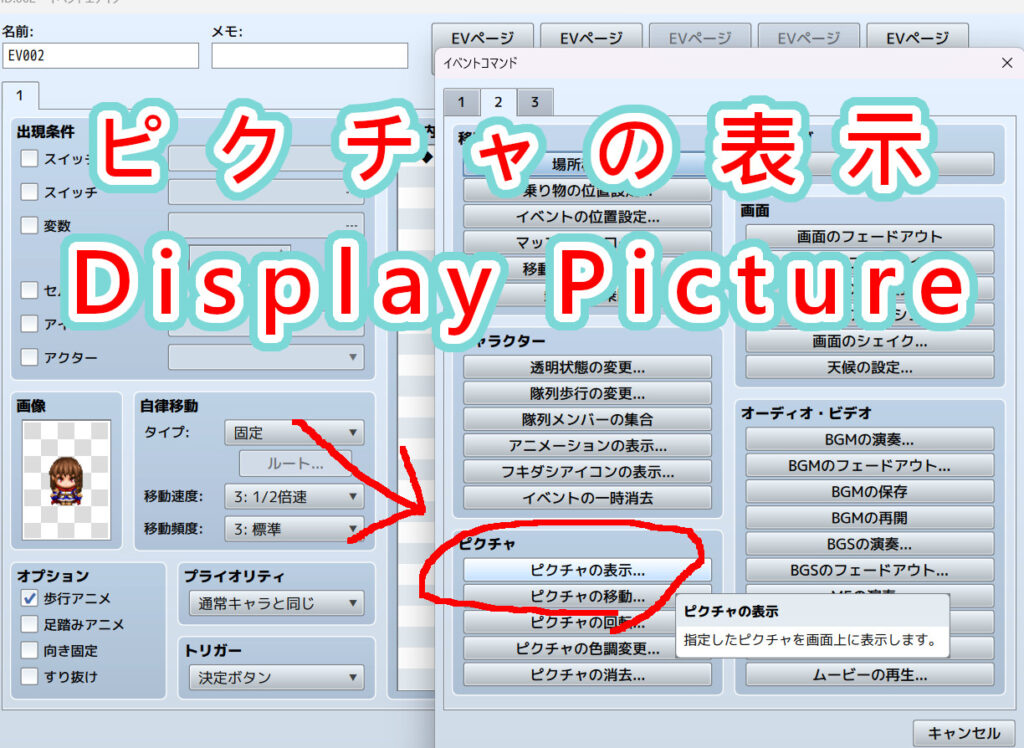
作った画像は「ピクチャの表示」から表示させられるよ。

キャラクターの表示に使うこともできるけど、今回はUI(ユーザーインターフェイス)を表示させてみよう。

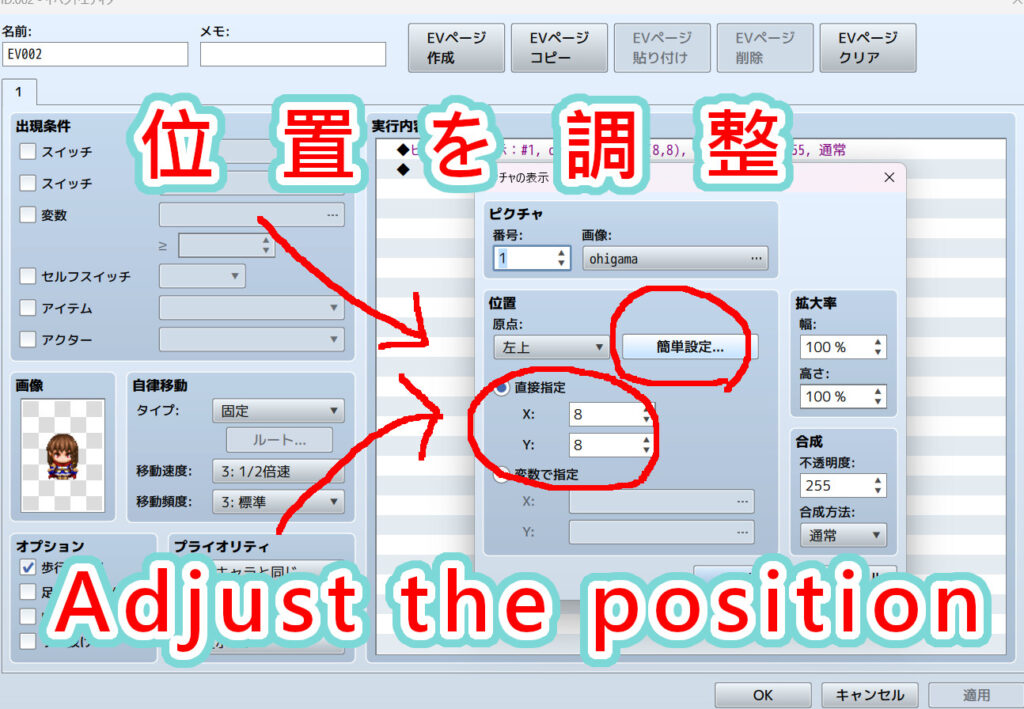
「簡単設定」ってのがあるから、だいたいの位置を簡単設定決めよう。

「ピクチャの位置の調整」と「ゲージの位置の調整」を上手に使って、いい感じに配置してね。

これであなたのゲームのゲージが完成!
もし画像ファイルの作り方がわからないときは、「画像 文字 つくりかた」とか、そういう感じで検索してみてね。
